By adding a few lines to your web pages’ template, you can improve your web site’s appearance. You don’t need to download or configure any additional files. The CSS and javascript are hosted for you.
Just add lines like these examples between the <head> tags.

Google Web Fonts #
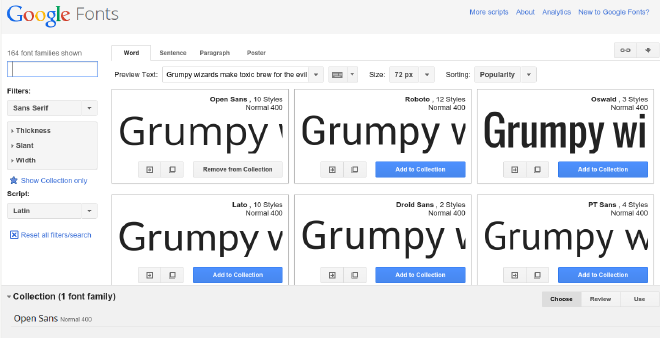
Why struggle with maintaining your own fonts? Use Google’s. Choose a family of font styles from the Google fonts collection. Enter the family name as the parameter in a stylesheet directive like this one for Open Sans:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Open+Sans">
Syntax Highlighting #
highlight.js applies automatic color highlighting to all HTML blocks within <pre><code> tags. Add these two lines:
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/styles/default.min.css">
<script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/highlight.min.js"></script>
To trigger the highlighting, add this third line:
<script>hljs.initHighlightingOnLoad();</script>